Разработанное веб-приложение имеет микросервисную архитектуру. Все
микросервисы разворачиваются в Docker контейнере, поэтому при увеличении нагрузки можно без труда перейти на Kubernetes, запустив несколько экземпляров нагруженных микросервисов для улучшения производительности.
В приложении используются следующие микросервисы:
- Api-gateway: входная точка в серверную часть приложения; для уменьшения
количества запросов и ограничения возврата данных конечному пользователю
используется язык запросов GraphQL.
- User-microservice: предназначен для работы с пользователями, встречами,
интеграцией с Google календарём.
- Product-microservice: предназначен для работы с объявлениями (CRUD – create,
read, update, delete – создание, чтение, модификация, удаление); для быстрого
поиска по приложению используется ElasticSearch.
- Billing-microservice: интеграция веб-приложения с системой обработки
электронных платежей Stripe.
- Cloud-microservice: используется для сохранения изображений и объявлений
в облачном объектном хранилище AWS S3 (или Amazon S3), а также для
добавления водяных знаков.
- Notification-microservice: служит для уведомления пользователей – почтовый
клиент и система Twilio для SMS уведомлений.
- Common-be: содержит функциональность, которая используется во всех
серверных микросервисах.
Для клиентской части приложения был использован Next.js – React.js фреймворк,
который является высокопроизводительным за счет серверного рендеринга,
что повышает эффективность SEO-оптимизации.
Для обеспечения безопасности данных была организована система
проверки роли пользователя для получения информации. База данных и все
конфигурационные параметры приложения хранятся на сервере, где развернуто
веб-приложение, поэтому получить внешний прямой доступ к информации
невозможно.
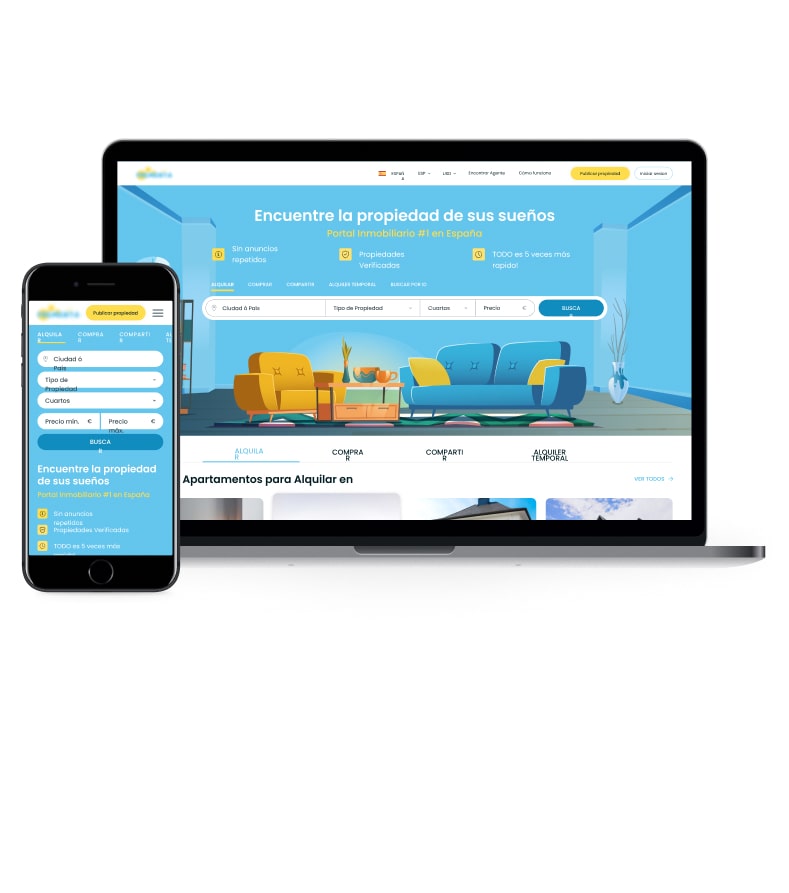
Основываясь на существующем дизайне сайта (логотип, корпоративные цвета), необходимо было обновить дизайн, учитывая расширение функциональности и все ошибки, связанные с удобством пользования. Команда дизайнеров предложила клиенту провести UX-аудит всего сервиса, чтобы определить болевые точки и узкие места.
После, было решено провести UX-аудит главной страницы (Home Page) и процесса регистрации (Registration flow).
UX-аудит и редизайн
На первоначальном этапе мы подробно описали и обсудили с заказчиком цели аудита, выгоду от проведения и эстимацию. Предлагалось проработать следующие активности: DISCOVER, DEFINE, UX & VISUAL DESIGN UPDATES.
Активно проходила коммуникация по обсуждению результатов аудита и выявлению основных критериев, которые важны для оценки, расширения и популяризации сервиса.
- Этап DISCOVER
общий анализ сервиса / эвристическая оценка / экспертиза компонентов - Этап DEFINE
определение степени критичности ошибок и их приоритизация / рекомендации к улучшениям - Этап UX & VISUAL DESIGN UPDATES
непосредственная реализация в рамках процесса разработки и последующие этапы проектирования
Чтобы найти оптимальное решение для сложных экранов с большим количеством информации, проектировались варианты, разные по объёму видимого и скрытого контента. Для этих страниц отдельно были проработаны промежуточные версии для различных разрешений мобильных девайсов.
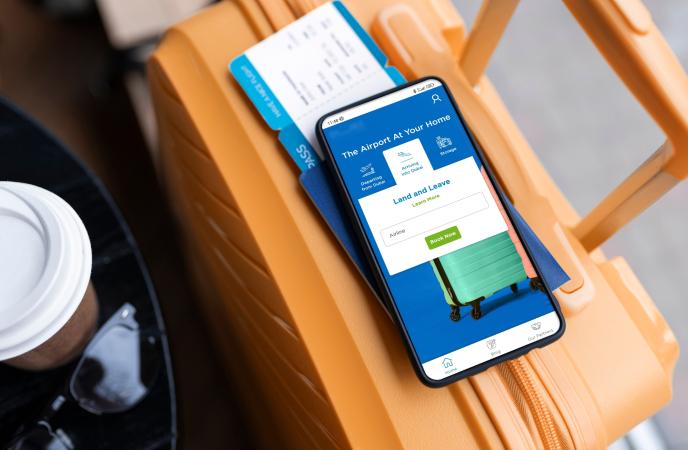
При разработке флоу-регистрации пользователя, агента, или публикации объявления мы отказались от длинных страниц с полями ввода, чекбоксами и дропаутами, в пользу моментально и автоматически сменяющихся экранов. Они содержат простые вопросы и крупные кнопки для выбора необходимого варианта. Фокусировка на одном вопросе и взаимодействие с крупными элементами интерфейса облегчает монотонное заполнение форм регистрации и снижает процент ошибки.
Дополнительные исследования
На этапе проектирования команда дизайнеров провела исследование конкурентов: изучили сайты локальных и региональных агентств недвижимости, которые также работают в сегменте продажи элитного жилья. Определили их сильные и слабые стороны во избежание повторения ошибок конкурентов и повысить конкурентоспособность приложения.
Анализируя статистику, доступ к которой предоставил заказчик, мы выявили особенности целевой аудитории: например, стало известно, что чаще продают/сдают недвижимость люди в возрасте 55+, а покупают/арендуют – люди в возрасте 25+. Это послужило основой для разработки простого интерфейса, понятного для разных возрастных категорий.
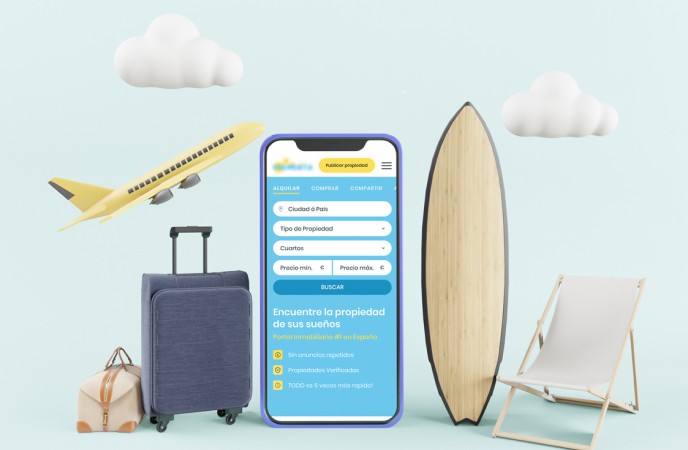
Подход “Mobile First”
На основе анализа статистики Google Analytics, предоставленной заказчиком, мы выяснили, что сервисом пользуются преимущественно пользователи мобильных устройств – приложение имеет 72% мобильного трафика. Поэтому мы следовали подходу Mobile first – методология разработки, в которой критически важна оптимизация мобильной версии. Подробные описания недвижимости было важно оптимально представить в мобильной версии, а также соблюсти баланс между большим объемом информации, удобством пользования и ограничениями мобильного экрана.
Проектируя дизайн, специалисты проработали оптимизацию изображений, т.к они являются крупным массивом данных для сервиса. Это помогло сократить время загрузки.
Новая функциональность
В ходе редизайна заказчик запросил расширение функциональности: продажа недвижимости не только самостоятельно, но и через риелтора.
Команде потребовалось переосмыслить подход органичного внедрения новых сценариев взаимодействия. С появлением новой роли пользователя, возникла необходимость в таких функциях, как: регистрации риэлтора в приложении, расширенный поиск риэлтора по компаниям, локации или имени.
Отдельно необходимо было наладить коммуникацию собственника недвижимости с агентом по средствам связи: телефон, электронная почта или WhatsApp. Мы проработали сценарий в таком ключе, чтобы агент мог предлагать свои услуги, и наоборот, когда собственник может приглашать риэлтора к сотрудничеству. Также в приложении можно ознакомиться с условиями агента и подписать контракт в онлайн-режиме.
Разработка проекта ведется до сих пор, следуя методологии Agile. Команда планирует двухнедельные спринты и согласовывает их с заказчиком.
Коммуникация с заказчиком ведется через Skype. Специалисты всегда на связи для решения срочных вопросов.
Заказчику предоставлен доступ к проекту в Jira, где он может отслеживать ход
работ и статус выполняемых и планируемых задач. Также заказчику предоставлен
доступ к Confluence проекта для ознакомления с документацией и ее подтверждения.
Доступ к сервисам заказчика предоставляется им лично и передается членам команды через менеджера проекта.